Hi All,
How many times you require functionality where in based on the selection of parent drop down generates the values to the child drop down. Examples, selection of country fills the states drop down.
Well, of course there is a way like creating custom field which can definitely achieve this job. However this requires us to write down the code and .ascx custom fields and deploy on the server to get it to the action.
We can achieve the same with the help of jQuery. Yes, no files and no code. Without them we can achieve this. So why to wait? Let’s explore more in this.
Before we start the exam, you will need to fantastic jQuery from
jQuery 1.3.2.min.js
and SPServices jQuery from
SPServices jQuery
Once you download these two .js files, upload them to any of the document library where you have the permission over the site.
Now go ahead and create one list. I am calling it a CategoryType and adding two values in the list.

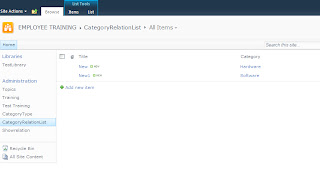
Now I am creating one more list and call it as a CategoryRelationList and create one column called Category which is a look up column to the CategoryType title column and add few items.

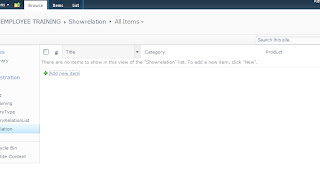
And now to put it in action, we will create one more list and we call it RequestForm and create two columns, Category look up to CategoryType list title column and Product look up column to the CategoryRelationList title column. This is the list where we will use the cascading drop down service from SPServices jquery library

Now here comes a good part. Now you have two ways to achieve this, the simplest which I believe is by using Content editor web part on both new form and edit form. Add content editor web part and add following lines to it. (Check your document library path in src attribute where you have kept two js files which we downloaded earlier)
How many times you require functionality where in based on the selection of parent drop down generates the values to the child drop down. Examples, selection of country fills the states drop down.
Well, of course there is a way like creating custom field which can definitely achieve this job. However this requires us to write down the code and .ascx custom fields and deploy on the server to get it to the action.
We can achieve the same with the help of jQuery. Yes, no files and no code. Without them we can achieve this. So why to wait? Let’s explore more in this.
Before we start the exam, you will need to fantastic jQuery from
jQuery 1.3.2.min.js
and SPServices jQuery from
SPServices jQuery
Once you download these two .js files, upload them to any of the document library where you have the permission over the site.
Now go ahead and create one list. I am calling it a CategoryType and adding two values in the list.

Now I am creating one more list and call it as a CategoryRelationList and create one column called Category which is a look up column to the CategoryType title column and add few items.

And now to put it in action, we will create one more list and we call it RequestForm and create two columns, Category look up to CategoryType list title column and Product look up column to the CategoryRelationList title column. This is the list where we will use the cascading drop down service from SPServices jquery library

Now here comes a good part. Now you have two ways to achieve this, the simplest which I believe is by using Content editor web part on both new form and edit form. Add content editor web part and add following lines to it. (Check your document library path in src attribute where you have kept two js files which we downloaded earlier)
<script language="javascript" type="text/javascript" src=" /Shared%20Documents/jquery-1.3.2.min.js"></script>
<script language="javascript" type="text/javascript" src=" /Shared%20Documents/jquery.SPServices-0.5.6.min.js"></script>
<script language="javascript" type="text/javascript">
$(document).ready(function() {
$().SPServices.SPCascadeDropdowns({
relationshipList: "CategoryRelationList",
relationshipListParentColumn: "Category",
relationshipListChildColumn: "Title",
parentColumn: "Category",
childColumn: "Product",
debug: true
});
});
</script>
OR the other way to achieve this is open SharePoint designer and then open site where this list is located, open NewForm.aspx, check out the form and find the following line.
<asp:Content ContentPlaceHolderId="PlaceHolderMain" runat="server">
Add the above script exactly below this. Save it and check in. This will also do the job for you. Do the same for edit form as well.
Now let me explain each parameter in the script.
relationshipList – This is the name of the list where we have kept the relationship.
relationshipListParentColumn – This is the parent column in the relationship list.
relationshipListChildColumn – This is the child column in the relationship list.
parentColumn – parent column in the list where we want to implement this.
childColumn – child column in the list where we want to implement this.
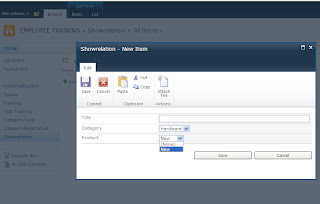
Now see it in action. Open the list and click on new and see the magic.

For
3 level Cascading Dropdowns in SharePoint
refer Here
or do as like
Issue Description:
The above blog does explain how to get Cascading dropdowns work. It also highlights the 3 level cascading dropdowns, but what if the third dropdown values are duplicated that is if the first dropdown has Countries, the second has Statesand the third one holds the Cities. Now consider an instance where different Countries may have identical City Names then we get duplicate records in the Cities dropdown. So in very Simple words, all the dropdowns should contain unique values.Solution:
This is not a difficult task, we can get this done just by making little modifications to the existing SharePoint List and also to the Jquery provided by Marc Anderson. Lets walk through the steps to achieve this functionality:
1) Follow all the steps as per Marc Anderson's blog (link provided above).
2) In the Cities List add one more Lookup Column named Countries and look up the values from Country List
3) When we add items to the Cities List along with the States also select Country values.
4) Now, we are done with the SharePoint List modifications, all we are left with is Jquery updates. Open the file "CascadingDropdowns.js" and look for the function ".SPServices.SPCascadeDropdowns" in this file
The above blog does explain how to get Cascading dropdowns work. It also highlights the 3 level cascading dropdowns, but what if the third dropdown values are duplicated that is if the first dropdown has Countries, the second has Statesand the third one holds the Cities. Now consider an instance where different Countries may have identical City Names then we get duplicate records in the Cities dropdown. So in very Simple words, all the dropdowns should contain unique values.Solution:
This is not a difficult task, we can get this done just by making little modifications to the existing SharePoint List and also to the Jquery provided by Marc Anderson. Lets walk through the steps to achieve this functionality:
1) Follow all the steps as per Marc Anderson's blog (link provided above).
2) In the Cities List add one more Lookup Column named Countries and look up the values from Country List
3) When we add items to the Cities List along with the States also select Country values.
4) Now, we are done with the SharePoint List modifications, all we are left with is Jquery updates. Open the file "CascadingDropdowns.js" and look for the function ".SPServices.SPCascadeDropdowns" in this file
5) This function accepts many parameters, one of them is the CAML Query parameter. So we may feel that by adding the Query here we can filter based on first dropdown as well. But unfortunately the answer is NO as it doesn't accept dynamic values in other words the value would be an hard coded value and hence we cannot pass the first dropdown value in this. The updated"CascadingDropdowns.js" file looks as below:
$(document).ready(function() {
$().SPServices.SPCascadeDropdowns({
relationshipList: “States”,
relationshipListParentColumn: “Country”,
relationshipListChildColumn: “Title”,
parentColumn: “Country”,
childColumn: “State”
});
$().SPServices.SPCascadeDropdowns({
relationshipList: “Cities”,
relationshipListParentColumn: “State”,
relationshipListChildColumn: “Title”,
parentColumn: “State”,
childColumn: “City”
});
});
6) Save this file and we are all set to use the cascading dropdowns, with unique values, most importantly filters the third dropdown (Cities) values not just based on the second control (States) but also the first one (Countries)
To Show the default text Find "Prompttext" and add "Choose {0}...",
Ex-Choose Country, Choose State Like this
Thanks
No comments:
Post a Comment